
Font Awesomeとはアイコンを文字として扱うことを可能にしたツールです。画像ではなく文字なので、大きさや色などを変更することが可能!ところが説明は英語でかつ、ソースをコピーしてHTMLに書き込むなど、初心者にはなかなか難しいツール。そこで、今回はそんなFont Awesomeの使い方を、初心者でもわかるように簡単に解説してゆきます。
目次
Font Awesomeとは?
Font Awesomeとは、Web上でよく利用される上記のようなアイコンをアイコンフォントという文字として使うことができるツールです。画像ではなく文字なので、大きさ・回転・重ね表示、そして色までも変更することができるという優れもの!もちろん無料で、商用利用も可能です。
Font Awesomeの使い方
では早速、Font Awesomeの使い方をみてゆきましょう。
ダウンロードと設定方法
⑴まずはFont Awesomeのサイトに飛んでください。
【URL】 Font Awesomeのサイトはこちら

⑵ダウンロードをクリックするとこのような画面が出てくるので、下の「just download」のボタンをクリックします。

⑶ダウンロードするとzipファイルが保存されるのでそれを解凍します。
解凍すると、ファイルの中は以下のような構成になっており、このうちcssファイルの中の[font-awesome.min.css]とfontファイルを使用します。

⑷今回Font Awesomeを利用したいプロジェクトのフォルダ直下に、fontフォルダを入れ、
プロジェクトフォルダの中のcssフォルダの中に[font-awesome.min.css]ファイルを入れてください。
([CSSフォルダ]には[font-awesome.css]と[font-awesome.min.css]の2つのファイルがあり、どちらでも使用可能ですが[font-awesome.min.css]は圧縮されて容量が小さくなっているファイルなので、こちらを使うことをお勧めします。)
⑸次に、今回使用するプロジェクトのHTMLファイルのhead要素に以下のlink要素を書き加えてください。
<head>
…
<link href="css/font-awesome.min.css" rel="stylesheet">
…
</head>
これでcssファイルを参照できるようになります。
アイコンが表示されない場合
ファイルを更新して、ローカルでは反映されていたのに、サーバーにアップロードした途端反映されない…
その要因として、ファイルのアップロードの階層を間違えている場合があります。
以下の階層の場所として指示している所にきちんと[font-awesome.min.css]ファイルが入っているかどうか確認しましょう。
<link href="階層の場所/font-awesome.min.css" rel="stylesheet">
アイコンフォントの導入方法
それでは実際にサイト上で、希望のアイコンを表示させる方法についてご説明いたします。

⑴「Font Awesome」サイト上部メニューの「Icons」をクリック
⑵アイコンフォント一覧が表示されますので、使用したいアイコンフォントをクリックします。

⑶するとアイコンフォントのHTMLソースが出てくるのでこちらをコピーし、
今回アイコンフォントを使用したいと考えているプロジェクトの、HTMLファイルのbody要素の希望の位置にペーストします。

<body>
…
<i class="fa fa-gratipay" aria-hidden="true"></i>
…
</body>
※「aria-hidden="true"」はあってもなくても問題無し。
どうでしょうか、うまく表示されましたか?
続いて、このアイコンフォントの大きさや色を変える方法について解説してゆきます。
Font Awesomeのカスタマイズ方法
Font Awesomeは予め、サイズやその他諸々の設定ができるようにクラスが指定されているので簡単にカスタマイズできるようになっています。
秘訣は
<i class="fa アイコンクラス + 設定クラス"></i>
この設定クラスを付け加えるだけである程度のカスタマイズは簡単に行えます。
では、この設定クラスの種類を以下にご紹介してゆきます。
大きさを変える
大きさのクラスは「fa-lg(約1.33倍)」「fa-2x(2倍)」「fa-3x(3倍)」「fa-4x(4倍)」「fa-5x(5倍)」の5つ用意されています。
これらを先ほどのHTMLソースに以下のように組み込むだけで大きさが変わります。
<i class="fa fa-gratipay fa-5x"></i>
回転させる
このように回転させたいアイコンの場合は、「fa-spin」を加えるだけでクルクル回りだします。
<i class="fa fa-spinner fa-spin"></i>
重ねる
アイコンの上にアイコンを重ねることができます。
重ねる場合は以下のように「fa-stack」組み込んでください。
上記のアイコンでは、ハートアイコンの上に危険アイコンを二倍にして囲っています。
<span class="fa-stack">
<i class="fa fa-heart"></i>
<i class="fa fa-ban fa-stack-2x"></i>
</span>
※アイコンがずれる、または上手く表示されない場合は、改行を消し、初めの
<span class="fa-stack">の部分に
style="text-align:center"を付け加えて
<span class="fa-stack" style="text-align:center">に変えてみてください。
幅を統一する
アイコンによって横幅が違うため、縦並びにした際ににずれることがあります。
その場合は「fa-fw」を以下のように組み込むだけで揃えることができます。
<i class="fa fa-gratipay fa-fw"></i>
色の設定
色は予めクラス指定がされていないので自分で用意する必要があります。
まず独自のクラスを作成し、さらにスタイルシート(CSS)で色を指定します。
上記のハートのアイコンは、以下のように「fa-pink」というクラスを作り、[font-awesome.css]にてクラスの設定をしています。
HTML▼
<i class="fa fa-heart fa-pink"></i>
CSS▼
.fa-pink:before
{
color: #ff1493 ;
}
…カラーコード
*カラーコード検索にはこちらの原色大辞典のサイトが便利です。
【URL】原色大辞典のサイトはこちら
【URL】原色大辞典とは?色見本や色調合からお好みの配色が見つかるツールの使い方!
アイコンフォントをpngに変換
アイコンフォントが一定の環境下で表示されない場合や、Photoshopなどで利用したい場合に使える、アイコンフォントを画像(png形式)に変換する方法をご紹介します。
Font Awesomeのアイコンをpng形式にするためのツールとして「Font Awesome to PNG」というものがあります。
【URL】 Font Awesome to PNGはこちら

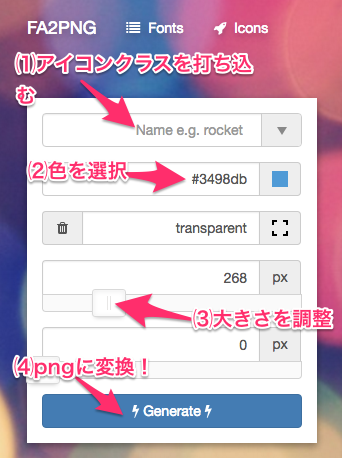
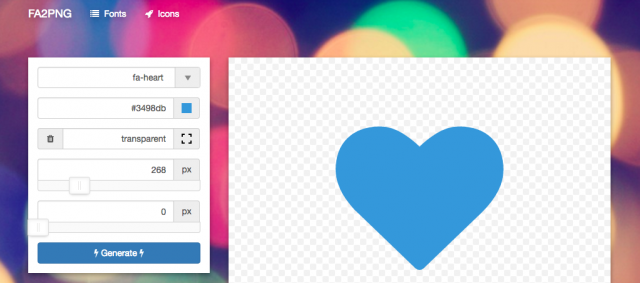
使い方はとても簡単で、下図のようにアイコンクラスを打ち込み、色と大きさを選択して変換ボタンを押すだけ。

⑴アイコンクラスを打ち込む
⑵カラーバーで色を選択
⑶大きさを調整
⑷Generateを押してpngに変換

数十秒で出来てしまうほどのお手軽さ。ぜひご活用ください。
Font Awesomeのライセンスについて
Font Awesomeは商用可能の無料アイコンフォントです。ダウンロードしたCSSファイルにライセンスが予め表記されているので、そのまま使えば特に何もする必要はありません。
【URL】Font Awesomeのライセンス詳細
Font Awesome活用の流れ
⑴Font Awesomeのコードファイルをダウンロードし、利用したいプロジェクトフォルダに入れる
⑵プロジェクトのHTMLファイルのhead要素にlink要素を書き加える
⑶body要素に使用したいアイコンフォントのソースを書き加える
⑷大きさや回転など、各種設定クラスを加える
⑸必要に応じてクラスを独自に作成し、CSSの設定をする
⑹アイコンをpngに変換する時は「Font Awesome to PNG」を用いる
いかがでしたでしょうか?
画像ではなくアイコンフォントを使用することで、ページの表示速度も速くなるのでSEO的にも優れています。ぜひそんな万能アイコンフォントツールFont Awesomeをご活用ください。
以上、初心者向けFont Awesome活用方法でした!


