
Webデザインを進める中で作業を効率化できないだろうかとあれこれツールをお探しではないでしょうか。本記事ではWebデザイナーの作業効率アップに貢献してくれる、オススメのChrome拡張機能をまとめました。ぜひ使える拡張機能がないかをチェックして便利な拡張機能を導入し、Webデザインの作業効率化にお役立てください。
デザイナーにおすすめのchrome拡張機能9選!

Webデザインの仕事をしている時は、多くの方がWebブラウザーにGoogle chromeを使用しているのではないでしょうか。Google chromeは、非常に多くの拡張機能が用意されていて、Webデザインの作業効率化に使えるものもたくさんあります。本記事では、Google chrome拡張機能の中でも、特にWebデザインの作業を楽にしてくれる機能を厳選してご紹介しますので、使っていない拡張機能があればぜひ試してみてくださいね。
Chrome拡張機能について
googlechromeの拡張機能は、アドオン形式で現在使っているchromeに機能を追加していく形で導入します。
Webデザイナーだけではなく、フロントエンドエンジニアにもおすすめの機能を持つ拡張機能もありますので、Webのフロントエンド開発に携わる方も、使える拡張機能をぜひチェックしてみてください。
Chrome拡張機能のメリットとは?
Chrome拡張機能のメリットは、何といっても普段から使い慣れているブラウザに機能追加されていくため、操作も分かりやすくすんなりと使える点です。独自ツールの場合、操作を一から覚えなくてはならず、多機能であればあるほど操作も難しくなるというデメリットがあります。
Chrome拡張機能なら、自分が使いたい機能だけを足していくイメージですので、過不足なく必要な機能だけ使え、1つ1つの機能は分かりやすいですので、すぐ使える点が魅力です。
デザイナーにおすすめのchrome拡張機能9選!
ここからは、Webデザイナーにおすすめしたいchrome拡張機能をご紹介します。どのツールも、利用シーンの作業効率をアップしてくれますので、気になる拡張機能があればぜひ導入して、実際に使ってみてください。Webデザインの作業を効率化して生産性を高め、ゆとりの時間を増やしつつ他のWebデザイナーと差をつけましょう。
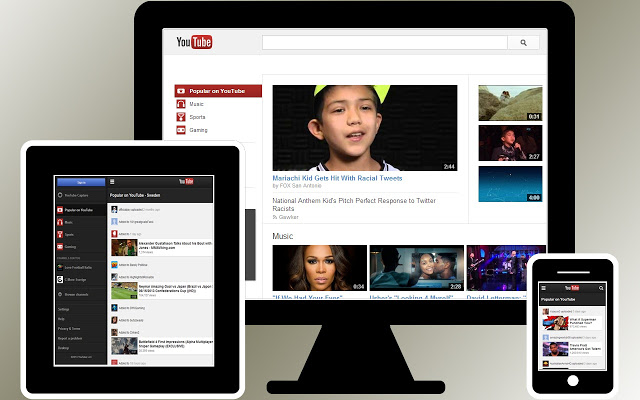
Responsive Web Design Tester

Responsive Web Design TesterのHPはこちら
Responsive Web Design Testerは、Web画面のデザインが各種デバイスではどのように表示されるかが確認できるchrome拡張機能です。パソコンの画面上でデザインしたWebデザインから、デバイスの表示確認画面を新規に生成して、表示がどうなっているのかすぐに確認できます。
その都度、各デバイスからテスト画面にアクセスして確認する必要がなく、パソコンでデザインしながら画面の見え方を調整でき、作業効率は非常に良く、対応機種も幅広いのでおすすめです。
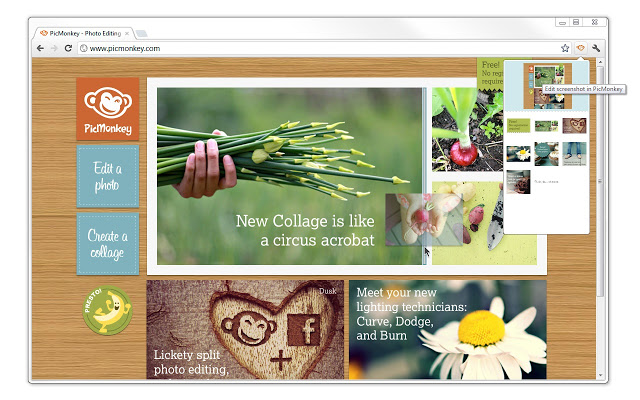
PicMonkey Extension

PicMonkeyは、Webブラウザ上で簡単に写真加工ができる、便利な無料Webサービスです。このPicMonkeyを簡単に使えるようにしてくれるchrome拡張機能が、ご紹介するPicMonkey Extension。
インストールすると、ツールバーが表示されるようになり、クリックすると、現在chromeで表示している画像をすべてサムネイルで確認できます。加工したい画像をそのサムネイルから選ぶと、そのまま直接PicMonkeyの編集画面に飛び、そのまま加工に入れる点がこのツールの便利な点です。PicMonkey使いの方はぜひ導入してみてください。
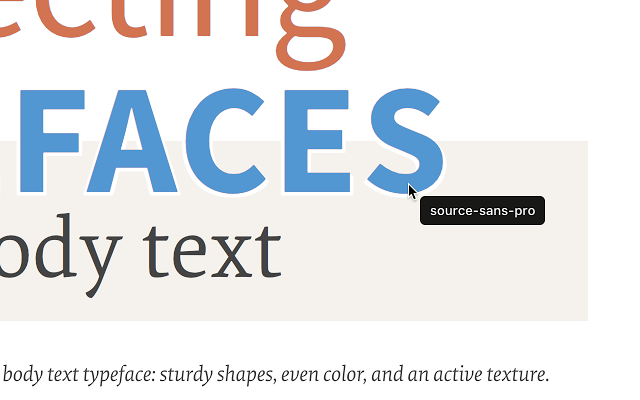
WhatFont

WhatFontは、その名の通り、Webブラウザ上で表示している文字のフォント情報が取得できるchrome拡張機能です。カーソルを文字の上に置くだけで情報が取得できますので、「このフォントは何を使っているのだろう」と気になった時はすぐに確認できます。
カーソル確認モードは、ボタンでオン・オフ切り替えられますので、気になるデザインの画面を見つけたら、そのフォントをすぐに確認してみると良いでしょう。
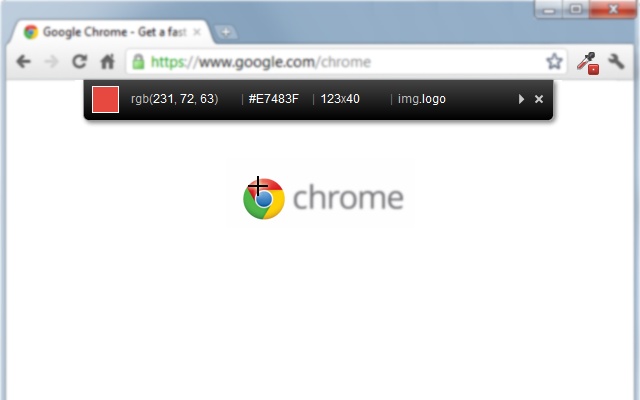
ColorZilla

WhatFontと似たような感じで、カーソルを合わせた部分の色情報が簡単に取得できるchrome拡張機能が、ColorZillaです。
気になるデザインのWebサイトを見つけると、使用しているカラーが気になるという方に、簡単にカラー情報が取得できるColorZillaは手放せないツールになってくれますよ。
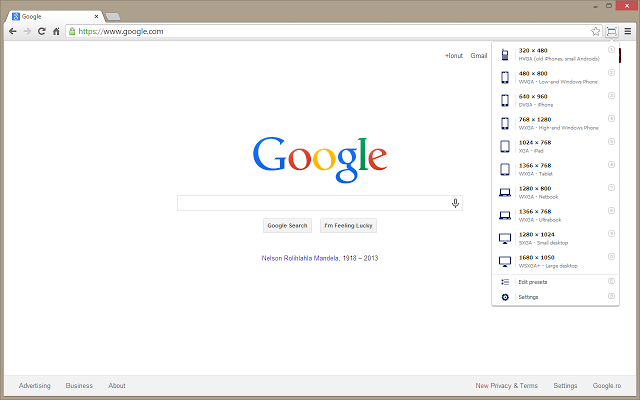
Window Resizer

Window Resizerは、今表示している画面を、各種デバイスの表示サイズにリサイズし、その見栄えや挙動を確認できるchrome拡張機能です。プルダウンメニューから確認したいデバイスの情報を選択するだけで、すぐ確認できますのでWebデザインの確認も簡単に進められます。独自の設定を追加可能で、長く使える拡張機能になるのではないでしょうか。
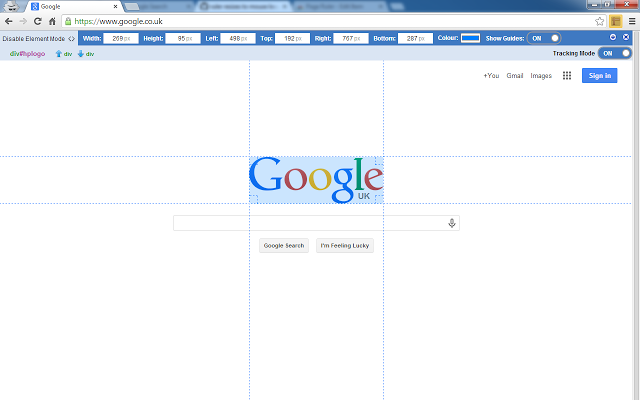
Page Ruler

Webブラウザに表示している画像や要素のサイズをすぐ知りたい、という時ってありますよね。そのような時に活躍してくれるchrome拡張機能がPage Rulerです。カーソルで指定した領域のサイズを確認したり、Web画面内の各要素を選択してそのサイズを取得できますので、Webデザインをしていて微調整したい時や、参考にしたいWebデザインを調査する際の作業効率をアップしてくれます。
FireShot

Webブラウザ上でスクリーンショットを取得したい時、おすすめのchrome拡張機能がFireShotです。標準のスクリーンショットよりも便利な点は、スクロールしないと全体が見えないようなページも、全体をスクリーンショットとして取得できる点。何度もスクロールして全体のスクリーンショットを取得していた方にとって、一発でページ全体のスクリーンショットが取得できるFireShotは作業効率が良くて重宝するのではないでしょうか。
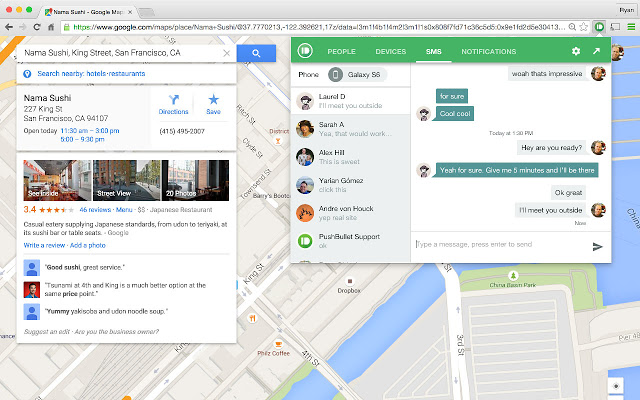
Pushbullet

PCで取得した住所やメモなどをAndroidに転送する時、ちょっと手間だなあと感じることはないでしょうか。Pushbulletは、Webブラウザで取得したあらゆるデータをPCに送れる、便利なchrome拡張機能です。Androidの通知をPC側に送ることもできます。PCとAndroid間のデータを良くやり取りしていてちょっと不便だな、と思っている方におすすめです。
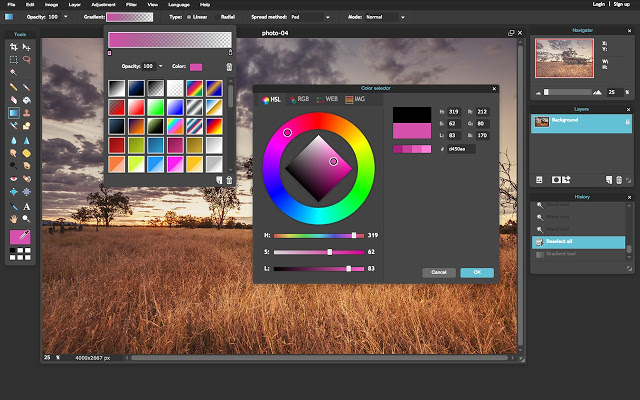
Pixlr Editor

Pixlr Editorは、豊富な機能を備え、オンライン上で画像処理が可能なchrome拡張機能です。有料で高機能な画像処理ソフトよりは少なめの機能ですが、無料でここまでできれば十分、という機能を備えています。ブラウザでそのまま編集できる点も魅力ですね。重い画像処理ソフトを起動するまでもない、ちょっとした画像編集には重宝しますよ。
使いたい機能を追加して作業効率を上げよう
Webデザイナーの作業を効率化してくれるおすすめのchrome拡張機能をご紹介しました。どれもある部分に特化した便利さがありますが、必要な機能をインストールしていくと、相乗効果で作業効率も大幅にアップします。日ごろ「面倒だな」と思っている作業を効率化してくれる拡張機能があったら、ぜひ一度導入して試してみてくださいね。


