
皆さんも一度はHTMLという言葉を聞いたことがあるかと思います。HTMLは、インターネット上で公開されているウェブページのほとんどに使われているほど、ウェブページを作成するために不可欠なものです。今回はそんなHTMLの書き方や使い方、そして、改行や画像挿入などよく使うHTMLタグをご紹介していきます。
HTMLとは?HTMLの基本!

HTML(エイチティーエムエル/HyperText Makeup Language)とは、ウェブページの文章を書くために用いられる言語のことです。GoogleやYahoo!Japanをはじめとするインターネット上で公開されているほとんどのウェブページがHTMLを使って書かれています。
HTMLを書くためにはタグが用いられ、タグを使うことによってフォントや背景など様々な意味を追加することができます。
HTMLタグの使い方

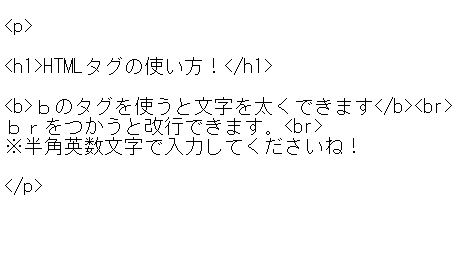
タグは「<」と「>」の間に意味を記入し、上の<○○>~~</○○>のように対で使います。最後のタグ(終了タグ)には「/」が入り、入力し忘れてしまうとタグが反映されなかったり、構成が崩れてしまったりする恐れがあるので注意してください。(一部、終了タグがないものもあります)
では、上の画像のタグの意味を説明します。
【 <p></p>】・・・PとはParagraphの略で、段落を意味します。
【 <h〇></h〇>】・・・HとはHeadingの略で、見出しを意味します。1~6まで数字があり、数字が大きくなるごとに見出しの規模が小さくなります。
【 <b></b> 】・・・BとはBoldの略で、太文字を意味します。
【 <br> 】・・・BRとはBreakの略で、改行を意味します。このタグは終了タグがありません。
HTMLの書き方
では、早速HTMLを書いてみましょう!
準備するもの
HTMLを書くためには何が必要でしょうか?
必要なのは、パソコンのみで大丈夫です!
メモ帳で練習してみよう
HTMLは、Windowsに搭載のメモ帳(Macの場合はテキストエディット)で作成できます
1.メモ帳(Macの場合はテキストエディット)を開きます。
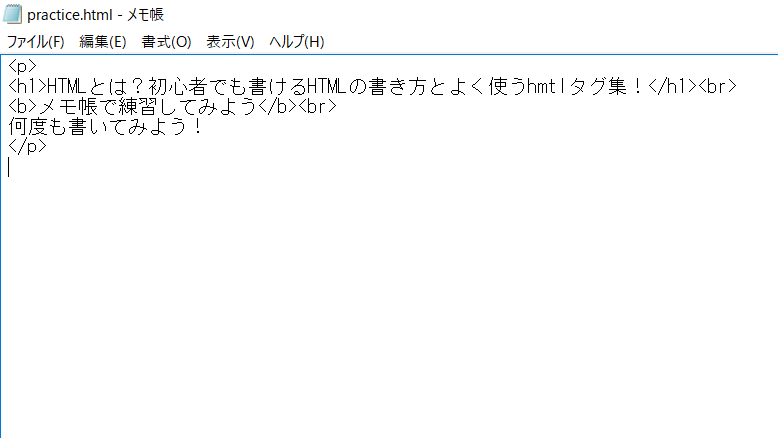
2.メモ帳を開いたら、HTMLを書いていきます。

今回は、上の画像に書かれているタグを使って練習してみましょう。
(文章はご自由にご記入してかまいません)
3.HTMLを書いたらファイルに保存します。

メモ帳の画面左上にあるファイルをクリック→名前を付けて保存をクリック

ファイル名を入力したあと、後ろに「.html」と入力して保存をします。
※拡張子.htmlを入力し忘れるとテキストとして保存されるため、ブラウザで開いた際にタグが反映されません。
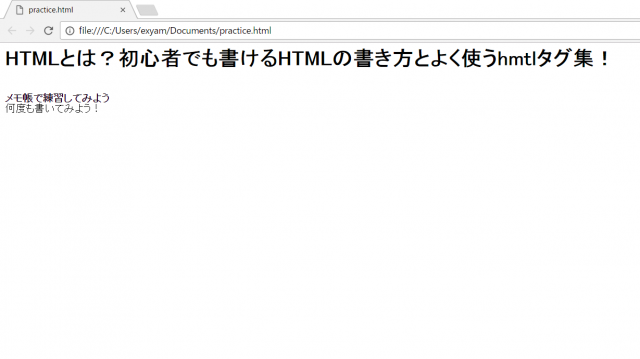
4.先ほど保存したHTMLをブラウザで確認します。

保存したHTML拡張子のファイルを開きます。そうすると、ブラウザ上にHTMLタグが反映された画面が表示されます。
これからご紹介するタグなどを使って練習してみてください!
よく使うHTMLタグ集
よく使われるHTMLのタグをいくつかご紹介していきます。
| タグ名 | 説明 |
|---|---|
| h1,h2,h3,h4,h5,h6 | 見出しのタグ1~6まで数字があり、数字が大きくなるごとに見出しの規模が小さくなります。 |
| p | 段落のタグ |
| b | 太文字のタグ、太文字にする際にstrongも用いられますが、bは文字を太くしたいとき、strongは意味を強調したいときに使います。 |
| br | <改行のタグ、 このタグは終了タグがないので、/brはいりません。 |
| ul、li | 順不同のリストのタグ(箇条書きのタグ)、 順序を付ける場合はolのタグを使います。 |
| center | 文字や文章などを中央寄せするタグ |
| font size="" | フォントのサイズを指定するタグ 1~7までの数字があり、数字が大きくなるごとに文字も大きくなります。 |
| font color="" | フォントの色を指定するタグ、 ”〇〇”にはカラーコードかカラー名を入れます。 |
| hr | 横罫線のタグ、 区切りをつけたいときに使います |
| a href="URL" | リンクを貼るタグ、 ”〇〇”にはURLを入れます。 |
| img src="画像ファイルのURL" | 画像を挿入するタグ このタグは終了タグがありません。 |
| table | 表を作るタグ 大枠であるtable>の中に、tr(行)とtd(セル)を使って表を作ります。 |
HTMLを使ってホームページを公開しよう
これまでHTMLの書き方をご紹介してきましたが、これらを活用してホームページを作成できるのです!
1.HTMLを使って、メモ帳にホームページの内容を書きます。
保存までは先ほどの手順と同じですので、上のHTMLの書き方を参考にしてみてください。
2.拡張子.htmlで保存したものをネット上に公開します。
パソコン内に保存して、ブラウザ上で見るだけでは自分以外の人は閲覧できません。
自分以外の人に閲覧してもらうためには、作ったファイルをサーバーに送らなければなりません。
サーバーにも様々な種類があるので下記リンクを参考に、目的にあったサーバーを利用してください。
■サーバーとは?初心者でもわかりやすいサーバーの概要・種類など
HTMLを活用しよう!
いかがでしたか?HTMLは様々なところで使われており、ウェブページを作成するうえでは不可欠なものです。
一見難しそうに思えるHTMLも、少しの知識で簡単に書けます!
ぜひみなさんもHTMLを活用してホームページ作り等に挑戦してみてください!


